Oscillation
For this week’s assignment in The Nature of Code I used what we have learned about generating oscillations with trigonometric functions to create an abstract clock. My goal was to create something that shows the passage of time in an interesting, though not necessarily useful, way.
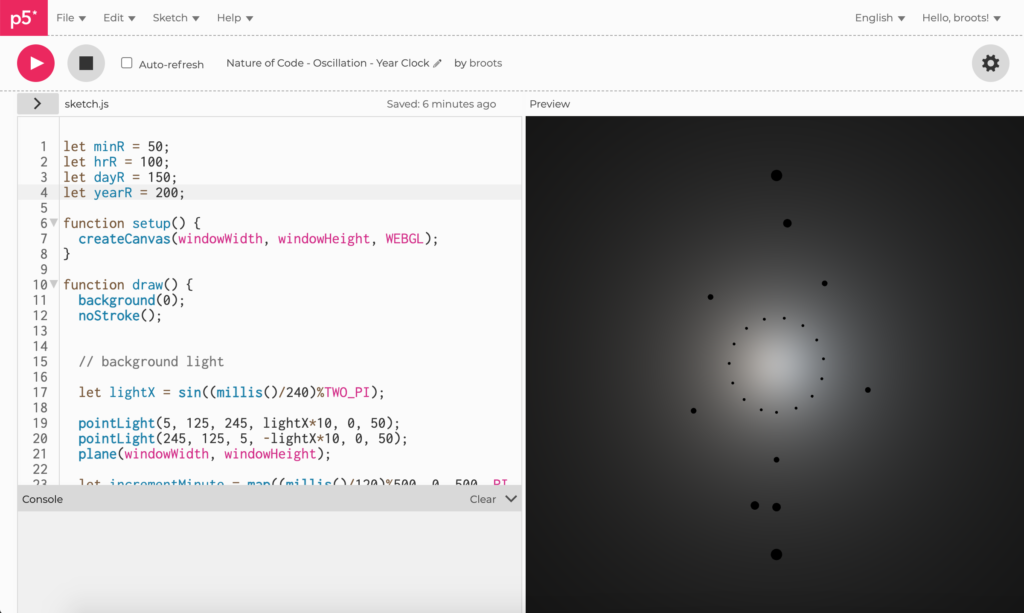
This clock sketch makes use of the millis() function to visualize minutes, hours, and days up to a year from the start of the sketch in concentric rings around an oscillating pair of lights in the middle representing seconds.
While I hoped to create something beautiful and meditative the final design ultimately gives me a headache. It did help me though to better understand using sin() to animate oscillations and movement around circles.
let minR = 50;
let hrR = 100;
let dayR = 150;
let yearR = 200;
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
}
function draw() {
background(0);
noStroke();
// background light with second oscilation
let lightX = sin((millis()/240)%TWO_PI);
pointLight(5, 125, 245, lightX*10, 0, 50);
pointLight(245, 125, 5, -lightX*10, 0, 50);
plane(windowWidth, windowHeight);
let incrementMinute = map((millis()/120)%500, 0, 500, PI, 0.01);
let incrementHour = map((millis()/7200)%500, 0, 500, PI, 0.01);
let incrementDay = map((millis()/172800)%500, 0, 500, PI, 0.01);
let incrementYear = map((millis()/6307200)%500, 0, 500, PI, 0.01);
translate(0, 0, 50);
fill(200);
// year counter
for(let i = 0; i < TWO_PI; i+= incrementYear){
let x = yearR * sin(i);
let y = yearR * cos(i);
fill(250);
circle(x, y, 12)
}
// day counter
for(let i = 0; i < TWO_PI; i+= incrementDay){
let x = dayR * sin(i);
let y = dayR * cos(i);
fill(250);
circle(x, y, 9)
}
// hour counter
for(let i = 0; i < TWO_PI; i+= incrementHour){
let x = hrR * sin(i);
let y = hrR * cos(i);
fill(250);
circle(x, y, 6)
}
// minute counter
for(let i = 0; i < TWO_PI; i+= incrementMinute){
let x = minR * sin(i);
let y = minR * cos(i);
fill(250);
circle(x, y, 3)
}
}